To create useful forms based on input parameters, you can use Automation Service Broker to design how the information appears at request time, how the parameters values are populated, and add any specialized constraints.
Custom request form designer
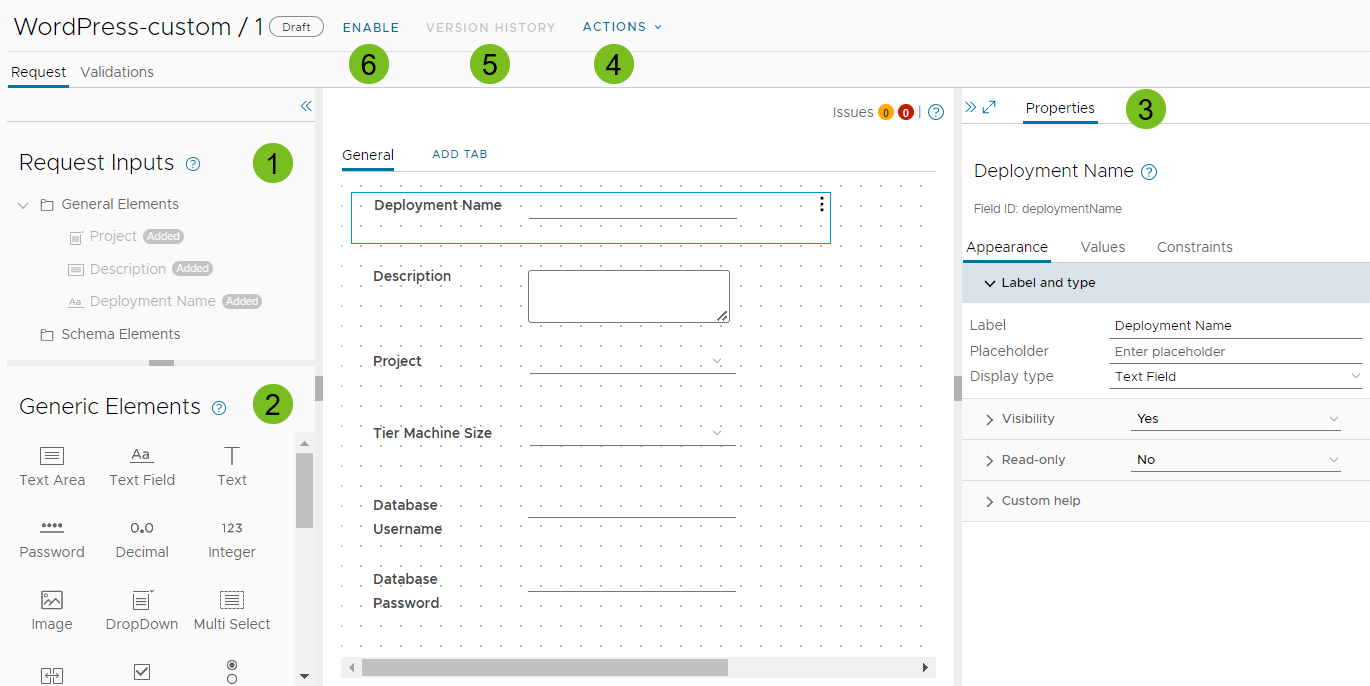
You use the form designer to create your custom form.

To create a custom form:
- Notice that request inputs that are already on the canvas.
- Drag any custom elements onto the design canvas.
- Configure each element using the properties pane.
For more about the fields properties, see Custom form designer field properties in Automation Service Broker.
- Use the Actions menu options to import or export the form, or import or export a CSS file. The following sections provide more information.
- View the snapshot history for the form. For more information about versioning custom forms, see How do I version custom forms in Automation Service Broker.
- Enable the form.
The custom form designer supports data validation by adding constraints to a field. For constraints options that are applied as you create a form, see Custom form designer field properties in Automation Service Broker. For a constraint example, see Customize an Automation Service Broker icon and request form.
Catalog items can have a single custom form at a time. If you edit a catalog item, for example a cloud template, that already has a custom form defined, the changes are not reflected in the custom form. To be able to see the changes that you made to the cloud template, you must delete the old custom form, and create a new one. Similarly, if you edit a template with an active custom form, the change is not reflected in the form, so you must delete the form element that you updated and add it back in.
Importing and exporting custom forms between templates
You might find, after you develop a custom form, that you want to use part or all of it with another template. You can export a form from one template and import it into another template, and then continue customizing the form for the new template.
To share the custom forms, you can click Actions on the custom form designer and select one of the following options.
| Action Menu Item | Description |
|---|---|
| Import form | Imports a JSON or YAML file. |
| Export form | Exports your current custom form as a JSON file. |
| Export form as YAML | Exports your current custom form as YAML. Export the file as YAML when you want to move a custom from one Automation Service Broker instance to another. For example, from your test environment to your production environment. If you prefer to edit the form as YAML, you can export the form, edit it, and then import it back into the template. |
Adding your own style sheet to a custom form
You can use a custom cascading style sheet to refine how the text appears on the screen. You must create the CSS file outside of Automation Service Broker. But you can export and import a CSS file from one template to another.
| Action Menu Item | Description |
|---|---|
| Import CSS | Imports a CSS file that enhances the catalog request form. The file might be similar to the following example.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
In this example, replace |
| Export CSS | Exports your customized CSS. |
| Remove CSS | Discards your custom CSS. The discarded CSS is not recoverable. |