Install Tanzu Developer Tools for your VS Code
This topic tells you how to install VMware Tanzu Developer Tools for Visual Studio Code (VS Code).
Prerequisites
Before installing the extension, you must have:
- VS Code
- kubectl
- Tilt v0.30.12 or later
- Tanzu CLI and plug-ins
- A cluster with the Tanzu Application Platform Full profile or Iterate profile
If you are an app developer, someone else in your organization might have already set up the Tanzu Application Platform environment.
Docker Desktop and local Kubernetes are not prerequisites for using Tanzu Developer Tools for VS Code.
Install
To install the extension:
- Download Tanzu Developer Tools for Visual Studio Code from the Broadcom Support Portal.
- Open VS Code.
-
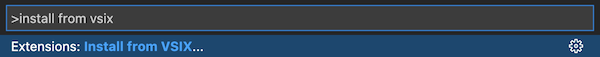
Press cmd+shift+P to open the Command Palette and run
Extensions: Install from VSIX....
-
Select the extension file tanzu-vscode-extension.vsix.
-
If you do not have the following extensions, and they do not automatically install, install them from VS Code Marketplace:
-
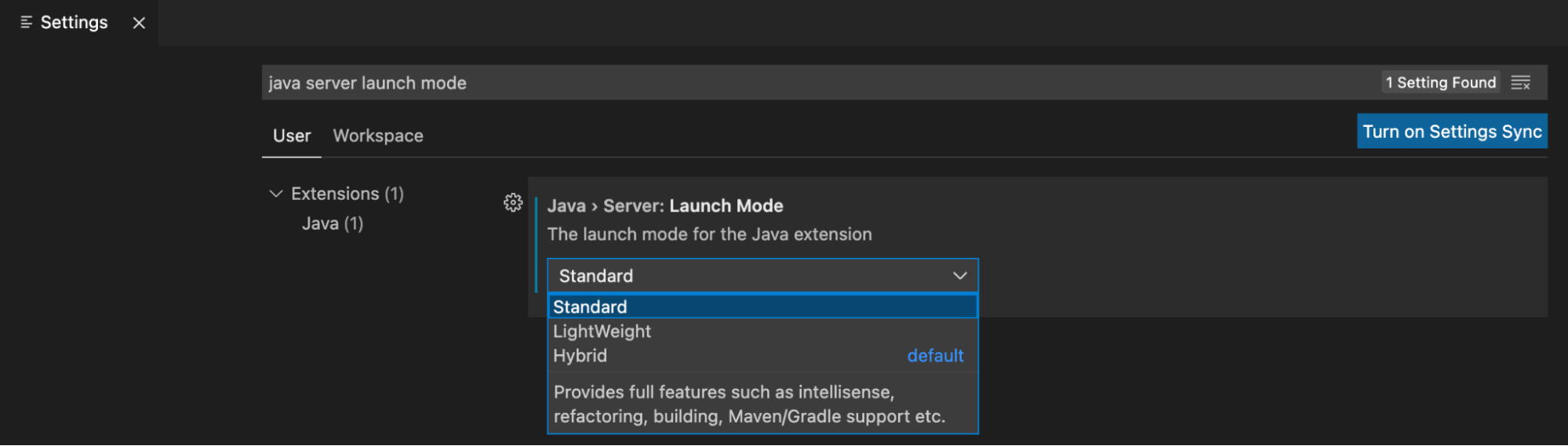
Ensure Language Support for Java is running in Standard Mode. You can configure it in the Settings menu by going to Code > Preferences > Settings under Java > Server: Launch Mode.

When the JDK and Language Support for Java are configured correctly, you see that the integrated development environment creates a directory target where the code is compiled.
Configure
To configure VMware Tanzu Developer Tools for VS Code:
-
Ensure that you are targeting the correct cluster. For more information, see the Kubernetes documentation.
-
Go to Code > Preferences > Settings > Extensions > Tanzu Developer Tools and set the following:
- Confirm Delete: This controls whether the extension asks for confirmation when deleting a workload.
- Enable Live Hover: For more information, see Integrating Live Hover by using Spring Boot Tools. Reload VS Code for this change to take effect.
- Source Image: The registry location for publishing local source code. For example,
registry.io/yourapp-source. This must include both a registry and a project name. A source image registry location is optional when Local Source Proxy is configured. - Local Path: (Optional) The path on the local file system to a directory of source code to build. This is the current directory by default.
- Namespace: (Optional) This is the namespace that workloads are deployed into. The namespace set in
kubeconfigis the default.
Uninstall
To uninstall VMware Tanzu Developer Tools for VS Code:
- Go to Code > Preferences > Settings > Extensions.
- Right-click the extension and select Uninstall.
Next steps
Proceed to Getting started with Tanzu Developer Tools for Visual Studio Code.