Si vous utilisez un élément de grille de données dans un formulaire personnalisé, les données présentées dans le tableau peuvent être fournies manuellement.
Exemple de données CSV fournies
Dans ce cas d'utilisation, vous avez un tableau de valeurs que vous fournissez dans le formulaire de demande personnalisé. Vous fournissez les informations dans le tableau en tant que source de valeurs constantes. La source est basée sur une structure de données CSV où la première ligne définit les en-têtes de la grille. Les en-têtes sont les ID de colonne séparés par une virgule. Chaque ligne supplémentaire correspond aux données figurant dans chaque ligne du tableau.
- Ajoutez l'élément générique de grille de données au canevas de conception.
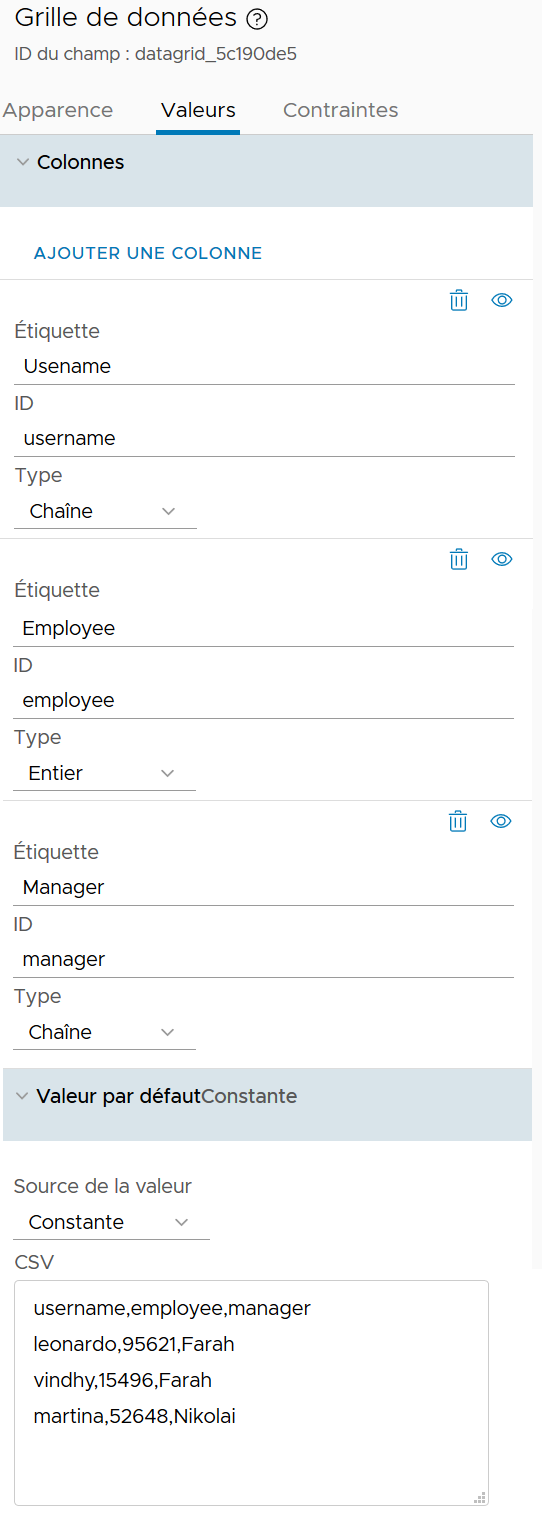
- Sélectionnez la grille de données et définissez les valeurs dans le volet de propriétés.

Étiquette ID Type Nom d'utilisateur nom d'utilisateur Chaîne ID d'employé iDemployé Entier Gestionnaire gestionnaire Chaîne Définissez les valeurs CSV.username,employeeId,manager leonardo,95621,Farah vindhya,15496,Farah martina,52648,Nikolai
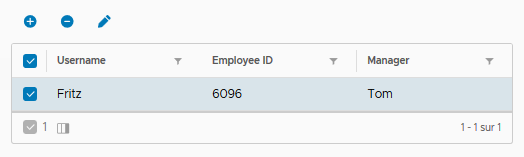
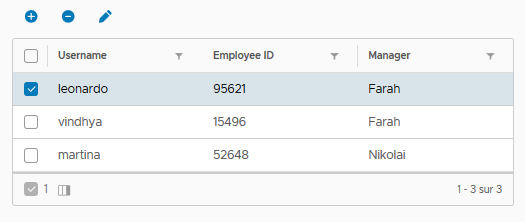
- Vérifiez que la grille de données affiche les données attendues dans le formulaire de demande.

Exemple de source externe
Cet exemple utilise l'exemple précédent, mais les valeurs sont basées sur une action de vRealize Orchestrator. Bien qu'il s'agisse d'un exemple d'action simple, vous pouvez utiliser une action plus complexe grâce à laquelle vous récupérez ces informations d'une autre base de données locale ou d'un autre système.
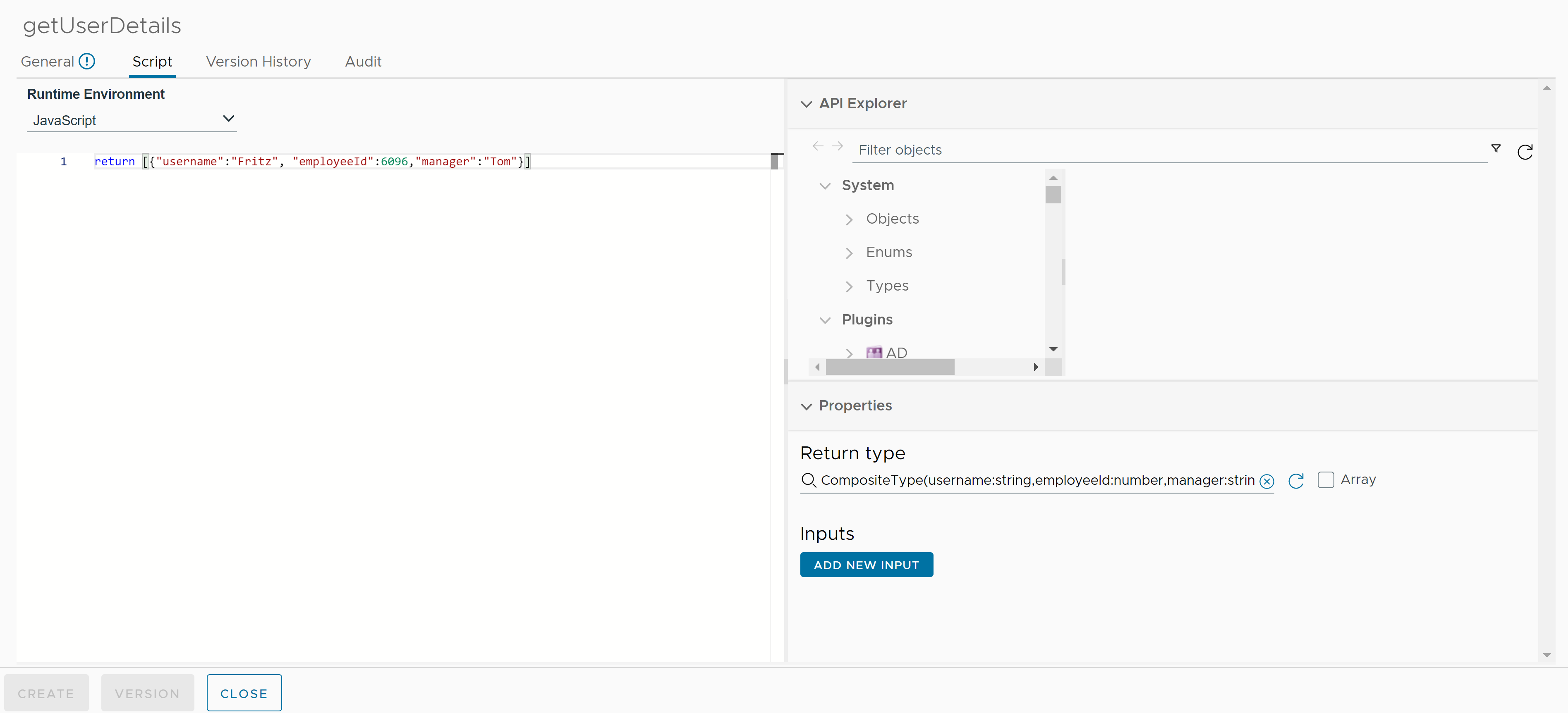
- Dans vRealize Orchestrator, configurez une action, getUserDetails, avec un tableau similaire à l'exemple suivant.

- Dans l'onglet Général, entrez le nom getUserDetails et fournissez un nom de module.
- Dans l'onglet Script, utilisez l'exemple de script suivant.
return [{"username":"Fritz", "employeeId":6096,"manager":"Tom"}] - Dans la zone Type de retour, effacez la sélection initiale, puis cliquez sur Nouveau type composite.
- Définissez un nouveau type composite nommé Détails utilisateur et ajoutez les champs suivants, puis cliquez sur Créer.
Champ Type nom d'utilisateur string iDemployé nombre manager string - Dans la zone Type de retour, cliquez sur Groupe.
- Sélectionnez une version et enregistrez l'action.
- Dans Service Broker, ajoutez la grille de données et utilisez l'onglet Valeurs pour configurer les colonnes de la grille de données avec les valeurs suivantes.
Étiquette ID Type Nom d'utilisateur nom d'utilisateur Chaîne ID d'employé iDemployé Entier Gestionnaire gestionnaire Chaîne - Dans la liste Valeur par défaut > Sources de la valeur, sélectionnez la Source externe.
- Dans Sélectionner une action, entrez getUserDetails et sélectionnez l'action que vous avez créée dans vRealize Orchestrator.
- Enregistrez le formulaire.
- Dans le catalogue, vérifiez le tableau dans le formulaire de demande.