Pour créer des formulaires utiles basés sur les paramètres d'entrée, vous pouvez utiliser Service Broker pour concevoir la manière dont les informations s'affichent au moment de la demande et celle dont les valeurs de paramètre sont renseignées, et ajouter des contraintes spécialisées.
Concepteur de formulaires de demande personnalisés
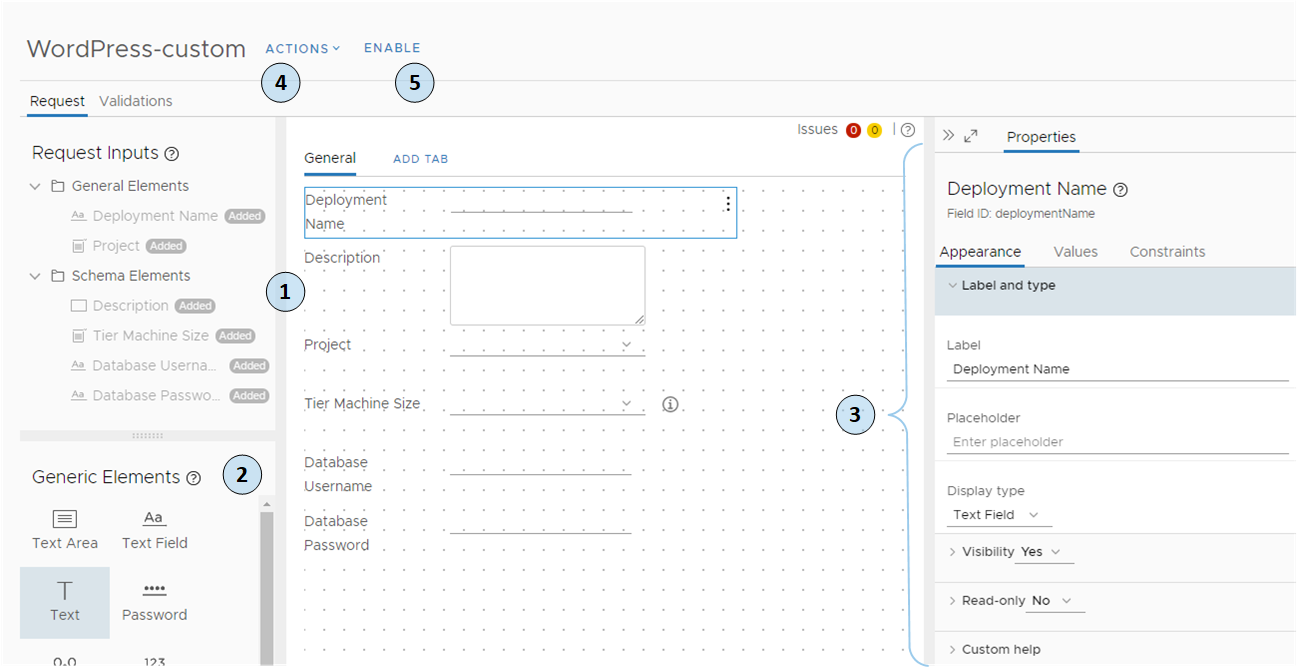
Vous utilisez le concepteur de formulaires pour créer votre formulaire personnalisé.

Pour créer un formulaire personnalisé :
- Notez que les entrées de la demande se trouvent déjà sur le canevas.
- Faites glisser les éléments personnalisés dans le canevas de conception.
- Configurez chaque élément à l'aide du volet de propriétés.
Pour plus d'informations sur les propriétés des champs, consultez Propriétés du champ Concepteur de formulaire personnalisé dans Service Broker.
- Utilisez les options du menu Actions pour importer ou exporter le formulaire, ou importer ou exporter un fichier CSS. Les sections suivantes fournissent des informations complémentaires.
- Activez le formulaire.
Le concepteur de formulaires personnalisés prend en charge la validation des données en ajoutant des contraintes à un champ. Pour les options de contraintes qui sont appliquées lorsque vous créez un formulaire, reportez-vous à la section Propriétés du champ Concepteur de formulaire personnalisé dans Service Broker. Pour obtenir un exemple de contrainte, reportez-vous à la section Personnaliser une icône et un formulaire de demande dans Service Broker.
Les éléments du catalogue peuvent avoir un seul formulaire personnalisé à la fois. Si vous modifiez un élément du catalogue, par exemple un modèle de cloud, dont le formulaire personnalisé est déjà défini, les modifications ne sont pas reflétées dans le formulaire personnalisé. Pour pouvoir voir les modifications que vous avez apportées au modèle de cloud, vous devez supprimer l'ancien formulaire personnalisé et en créer un.
Importation et exportation de formulaires personnalisés entre modèles
Vous pouvez constater que, après avoir développé un formulaire personnalisé, vous souhaitez utiliser une partie ou l'ensemble de ceux-ci avec un autre modèle. Vous pouvez exporter un formulaire à partir d'un modèle et l'importer dans un autre modèle, puis poursuivre la personnalisation du formulaire pour le nouveau modèle.
Pour partager les formulaires personnalisés, vous pouvez cliquer sur Actions dans le concepteur de formulaire personnalisé, puis sélectionner l'une des options suivantes.
| Élément du menu Action | Description |
|---|---|
| Importer un formulaire | Importe un fichier JSON ou YAML. |
| Exporter le formulaire | Exporte votre formulaire personnalisé actuel sous la forme d'un fichier JSON. |
| Exporter le formulaire au format YAML | Exporte votre formulaire personnalisé actuel en tant que YAML. Exportez le fichier au format YAML lorsque vous souhaitez déplacer un formulaire personnalisé d'une instance de Service Broker vers une autre. Par exemple, de votre environnement de test vers votre environnement de production. Si vous préférez modifier le formulaire en tant que YAML, vous pouvez exporter le formulaire, le modifier, puis le réimporter dans le modèle. |
Ajout de votre propre feuille de style à un formulaire personnalisé
Vous pouvez utiliser une feuille de style en cascade personnalisée pour affiner l'affichage du texte sur l'écran. Vous devez créer le fichier CSS en dehors de Service Broker. Mais vous pouvez exporter et importer un fichier CSS d'un modèle vers un autre.
| Élément du menu Action | Description |
|---|---|
| Importer un fichier CSS | Importe un fichier CSS qui améliore le formulaire de demande de catalogue. Le fichier peut être semblable à l'exemple suivant.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
Dans cet exemple, remplacez |
| Exporter le fichier CSS | Exporte votre fichier CSS personnalisé. |
| Supprimer le fichier CSS | Ignore votre fichier CSS personnalisé. Le fichier CSS rejeté n'est pas récupérable. |