이 예제에서는 필요한 보안 교육을 완료했는지를 대상 사용자에게 물어보는 실행 가능한 알림을 Hub 서비스에서 생성합니다.
알림에 표시되는 비디오 또는 이미지를 추가할 수 있습니다. 알림에는 최대 10개의 링크와 10개의 첨부 파일이 포함될 수 있습니다.
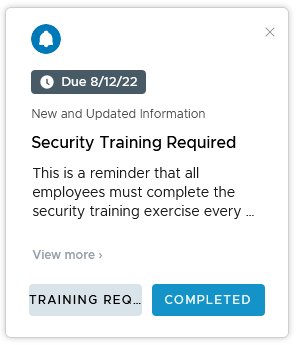
알림에는 실행 가능한 2개의 옵션이 포함됩니다. 교육을 완료한 수신자는 완료됨을 클릭하십시오. 교육을 완료하지 않은 수신자는 교육 필요를 클릭하십시오. 보안 교육 페이지로 라우팅됩니다.

프로시저
- [Hub 서비스 알림] 페이지로 이동하여 새로 만들기를 클릭한 다음, 알림 생성을 클릭합니다.
- 이름으로 보안 교육 필요를 입력합니다.
이 이름은 알림 페이지의 상태 목록에 표시됩니다.
- 대상 청중 유형으로 모든 직원을 선택합니다.
- 우선 순위에 대해서는 모든 사람이 이 교육을 받아야 하며 알림을 간과하지 않아야 하므로 최우선 순위를 선택하십시오.
높은 우선 순위 알림은 사용자가 알림을 처리할 때까지 알림 목록의 맨 위에 표시됩니다.
- 다음을 클릭하여 [컨텐츠] 페이지로 이동합니다. 템플릿이 실행 가능한지 확인합니다.
- [컨텐츠] 섹션에서 알림 세부 정보를 완료합니다.
옵션 설명 아이콘 이 알림에 대해 기본 이미지인 Intelligent Hub를 사용하거나 고유한 이미지를 추가할 수 있습니다. 제목 제목으로 보안 교육 필요를 입력합니다. 부제목(선택 사항) 완료 날짜를 강조 표시하려면 부제목 새롭거나 업데이트된 정보를 입력합니다. 미디어 유형(선택 사항) 알림 카드에 비디오 또는 이미지를 추가할 수 있습니다.
이미지 및 비디오를 알림 배너에 올바르게 표시하려면 이미지 또는 비디오 파일에 대한 원본 간 액세스를 허용하도록 웹 포털을 구성해야 합니다. HTML에는 이미지가 알림 배너에 올바르게 표시되도록 허용하는 crossorigin 특성과 함께 적절한 COR(원본 간 리소스 공유) 헤더를 제공해야 합니다. COR에 대한 자세한 내용은 원본 간 리소스 공유 웹 사이트를 참조하십시오.
웹 포털에서 이미지 또는 비디오를 올바르게 표시하려면 웹 사이트에서 다음과 같은 COR 요청 헤더를 정의합니다.
Access-Control-Allow-Origin: <YOUR-HUB-APP-URL> Access-Control-Allow-Method: GET
알림 배너에 이미지를 표시하려면 HTTPS를 포함한 전체 URL 주소를 입력합니다. 전체 이미지 URL 주소의 예는 https://www.mozilla.org/media/img/firefox/new/desktop/hero-mr1.c078ff206641.png입니다. 이미지는 JPG 또는 PNG 파일이어야 하며 이미지의 가로세로 비율은 4:3입니다.
알림 배너에 비디오를 표시하려면 src 값으로 표시된 HTTPS를 포함한 전체 URL 주소를 내장된 코드에 입력합니다. 예:
<source src="https://mozzila/media/videos/abcvideo.mp4"설명 이 예에서는 다음과 같은 메시지 설명을 표시합니다. 모든 직원이 매년 보안 교육 연습을 완료해야 함을 알리는 미리 알림입니다.
이미 교육을 완료한 경우 완료됨을 클릭하십시오.
교육을 완료하지 않은 경우 교육 필요를 클릭하십시오. [보안 교육] 페이지가 표시됩니다.
추가 세부 정보(선택 사항) 세부 정보 추가를 클릭하여 메시지에서 호출하려는 기능, 사실 또는 기타 항목을 추가합니다. 레이블 및 설명으로 입력합니다. 링크(선택 사항) 알림에는 최대 10개의 링크가 포함될 수 있습니다. - 이 알림은 2개의 작업(완료됨 및 교육 필요)으로 생성됩니다.
- 첫 번째 작업은 보안 교육을 이미 완료한 사용자를 위한 것입니다.
옵션 설명 작업 버튼 텍스트 알림에 표시되는 버튼의 텍스트를 입력합니다. 완료됨을 입력합니다. 완료됨 작업 버튼 텍스트(선택 사항) 완료됨 작업 버튼을 클릭한 후에 알림에 표시되는 버튼의 텍스트를 입력합니다. 확인됨을 입력합니다. 작업 버튼 동작 버튼 유형으로 API를 선택합니다. 방법 메서드로 POST를 선택합니다. 사용자가 [완료됨]을 클릭하면 대답이 API 끝점 URL에 게시됩니다. API 끝점 응답이 게시되는 URL을 입력합니다. 예: https://security-training-completed.acme.com. 작업을 반복 작업으로 만들기 작업 반복 가능을 비활성화합니다. 기본 기본을 사용하도록 설정합니다. 이 버튼은 알림의 첫 번째 버튼입니다. - 두 번째 작업은 보안 교육을 완료하지 않은 사용자를 위한 것입니다. 이 버튼을 클릭하면 보안 교육 URL로 전송됩니다.
옵션 설명 작업 버튼 텍스트 알림에 표시되는 버튼의 텍스트를 입력합니다. 교육 필요를 입력합니다. 완료됨 작업 버튼 텍스트 교육 필요를 클릭한 후에 알림에 표시되는 버튼의 텍스트를 입력합니다. 진행 중을 입력합니다. 작업 버튼 유형 버튼 유형으로 열 위치를 선택합니다. 링크 보안 교육 사이트에 대한 링크를 입력합니다. 예를 들어, https://security-training.example.com을 입력합니다. 반복 가능 작업 반복 가능을 비활성화합니다. 기본 기본을 비활성화합니다. 이 버튼은 완료됨 버튼 다음에 표시됩니다. - 연결 섹션에서 알림에 최대 10개의 첨부 파일을 추가할 수 있습니다. 개별 파일 크기는 5MB를 초과할 수 없습니다. 사용자는 웹 브라우저를 통해 첨부 파일을 다운로드하거나 미리 볼 수 있습니다.
- 첫 번째 작업은 보안 교육을 이미 완료한 사용자를 위한 것입니다.
- 다음을 클릭하여 스케줄링 페이지로 이동한 후 기한 설정을 사용하도록 설정하고 알림이 실행되어야 하는 기한으로 2022년 8월 12일을 설정합니다.
기한이 알림에 표시됩니다.
- 다음을 클릭하여 알림의 요약을 확인합니다.
- 생성을 클릭하여 알림을 생성하고 전송합니다.