Om nuttige formulieren te maken op basis van invoerparameters, kunt u met Automation Service Broker ontwerpen hoe de informatie wordt weergegeven op het moment van de aanvraag, hoe de parameterwaarden worden ingevuld en eventuele specifieke beperkingen toevoegen.
Ontwerper voor aangepaste aanvraagformulieren
Met de formulierontwerper kunt u uw aangepaste formulier maken.

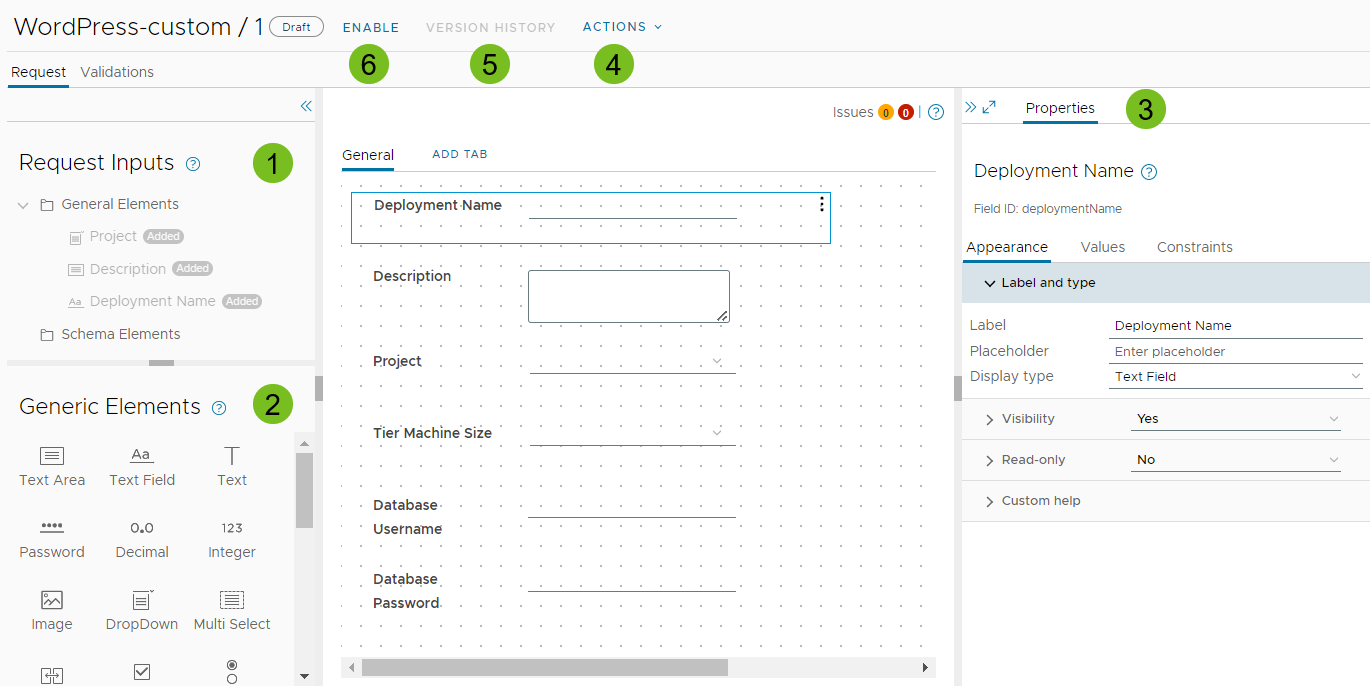
Een aangepast formulier maken:
- U ziet dat de invoer voor de aanvraag al op het canvas staat.
- Sleep aangepaste elementen naar het ontwerpcanvas.
- Configureer elk element in het deelvenster Eigenschappen.
Zie Veldeigenschappen van de ontwerper voor aangepaste formulieren in Automation Service Broker voor meer informatie over de veldeigenschappen.
- Gebruik de opties in het menu Acties om het formulier te importeren of te exporteren, of om een CSS-bestand te importeren of te exporteren. In de volgende secties vindt u meer informatie.
- Bekijk de momentopnamegeschiedenis voor het formulier. Zie Hoe kan ik versies van aangepaste formulieren maken in Automation Service Broker voor meer informatie over het maken van versies van aangepaste formulieren .
- Schakel het formulier in.
De ontwerper voor aangepaste formulieren ondersteunt gegevensvalidatie door beperkingen aan een veld toe te voegen. Zie Veldeigenschappen van de ontwerper voor aangepaste formulieren in Automation Service Broker voor beperkingsopties die worden toegepast wanneer u een formulier wilt maken. Zie Een Automation Service Broker-pictogram en aanvraagformulier aanpassen voor een voorbeeld van een beperking.
Catalogusitems kunnen één aangepast formulier tegelijk hebben. Als u een catalogusitem, bijvoorbeeld een cloudsjabloon, bewerkt waarvoor al een aangepast formulier is gedefinieerd, worden de wijzigingen niet weergegeven in het aangepaste formulier. Als u de wijzigingen wilt zien die u in de cloudsjabloon hebt aangebracht, moet u het oude aangepaste formulier verwijderen en een nieuw formulier maken.
Aangepaste formulieren tussen sjablonen importeren en exporteren
U besluit mogelijk, nadat u een aangepast formulier hebt ontwikkeld, dat u het hele of gedeeltelijke formulier met een andere sjabloon wilt gebruiken. U kunt een formulier uit één sjabloon exporteren en in een andere sjabloon importeren en het formulier vervolgens aanpassen voor de nieuwe sjabloon.
Als u de custom formulieren wilt delen, klikt u op Acties in de ontwerpfunctie voor custom formulieren en selecteert u een van de volgende opties.
| Item in het menu Actie | Beschrijving |
|---|---|
| Formulier importeren | Importeert een JSON- of YAML-bestand. |
| Formulier exporteren | Exporteert uw huidige aangepaste formulier als JSON-bestand. |
| Formulier exporteren als YAML | Exporteert uw huidige aangepaste formulier als YAML. Exporteer het bestand als YAML wanneer u een aangepast formulier van één Automation Service Broker-instantie naar een andere wilt verplaatsen. Bijvoorbeeld: van uw testomgeving naar uw productieomgeving. Als u liever het formulier als YAML wilt bewerken, kunt u het formulier exporteren, bewerken en het vervolgens weer in de sjabloon importeren. |
Uw eigen opmaakmodel aan een aangepast formulier toevoegen
U kunt een aangepast trapsgewijs opmaakmodel gebruiken om te verfijnen hoe de tekst op het scherm wordt weergegeven. U moet het CSS-bestand buiten Automation Service Broker maken. U kunt echter een CSS-bestand van de ene sjabloon exporteren en in de andere importeren.
| Item in het menu Actie | Beschrijving |
|---|---|
| CSS importeren | Importeert een CSS-bestand dat het catalogusaanvraagformulier verbetert. Het bestand lijkt mogelijk op het volgende voorbeeld.
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
color: red;
width: 600px;
}
#input_<field_ID> {
font-size: 20px;
font-weight: bold;
font-style: italic;
width: 600px;
}
In dit voorbeeld vervangt u |
| CSS exporteren | Exporteert uw aangepaste CSS. |
| CSS verwijderen | Verwijdert uw aangepaste CSS. De verwijderde CSS kan niet worden hersteld. |