VMware Aria Automation can now leverage plug-in based architecture to more quickly and thoroughly support cloud provider capabilities. Plug-in based designs have access to resources and properties exactly as defined and documented by the public cloud provider itself, rather than only the properties defined by VMware Aria Automation.
About plug-ins
VMware Aria Automation supports separate plug-ins dedicated to public cloud providers. The plug-in architecture results in faster access to updated provider settings and a more agile Automation Assembler user experience. When a cloud provider adds more resources and properties, those resources and properties are easily added to the associated plug-in.
Many plug-ins are open source and available from pypi.org. Each new version of VMware Aria Automation typically includes updated plug-ins.
About allocation
Until now, allocation settings were always integrated into each resource. The plug-in approach represents an additional way to design for allocation, however. Allocation can be decoupled from resources, in the form of helpers, which serve as a bridge between resources and your zoned and profiled infrastructure.
You can use helpers in a one-to-many configuration, where one helper provides allocation logic, such as zone placement, for several resources. You then further customize the resources according to their full list of properties as defined by the cloud provider and supported by the associated plug-in.

Because properties come from the cloud provider, allocation helpers work only with a vendor-specific selection for the design canvas. They can't be used in cloud agnostic designs. If you need a cloud agnostic template, keep using cloud agnostic resource elements and the classic, in-resource allocation approach.
You can use allocation helpers with plug-in based resources, Terraform resources, and custom resources.
Available allocation helpers
The helpers provide the following allocation functions.
- Compute helper
Finds the account, region, and zone for provisioning. Also resolves the provisioning priority as set in the project.
- Custom naming helper
Generates custom names for your resources.
- Flavor helper
Resolves your flavor mapping name to the
instanceTypein the compute-chosen region. - Image helper
Resolves your image mapping name to the
imageIdin the compute-chosen region. - Network helper
If you created a network profile for the region, your deployment selects from those networks. Otherwise, all discovered networks in the region are eligible candidates. A network helper's only required property is the network type.
- Storage helper
Selects a storage item from a storage profile. It has no required properties, but you can set constraints using tags or specifying
storageAttributes. The inputs and outputs forselectedStoragevary by cloud provider, and the correct ones should be used.
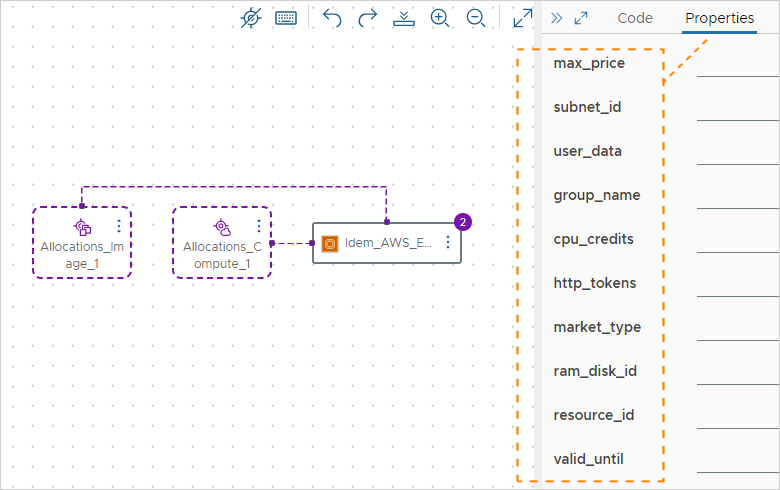
You can view properties for allocation helpers in the code editor. You can also view properties for allocation helpers by opening a recent deployment on the Deployments page and opening the right-hand pane.
Plug-in based resources
VMware Aria Automation supports up to 250,000 plug-in based resources. The resources that are available to the design canvas are the same resources that are available directly at the cloud provider.
For example, with AWS you can provision:
- EC2 Instances
- EC2 Volumes
- EC2 VPCs
- RDS DB Clusters
- RDS DB Instances
- S3 Buckets
- And more
Plug-in based virtual machines, such as EC2 instances, are now billable objects. You can view your billable objects on the Resource page in Automation Assembler.
Classic resources
In the Automation Assembler left side menu, the earlier design resources are now labeled (Classic). You can use allocation helpers with plug-in based, Terraform, and custom resources, but not classic resources.
You can still add classic resources to a template. In addition, you can set up dependencies between them and resources that use helpers.
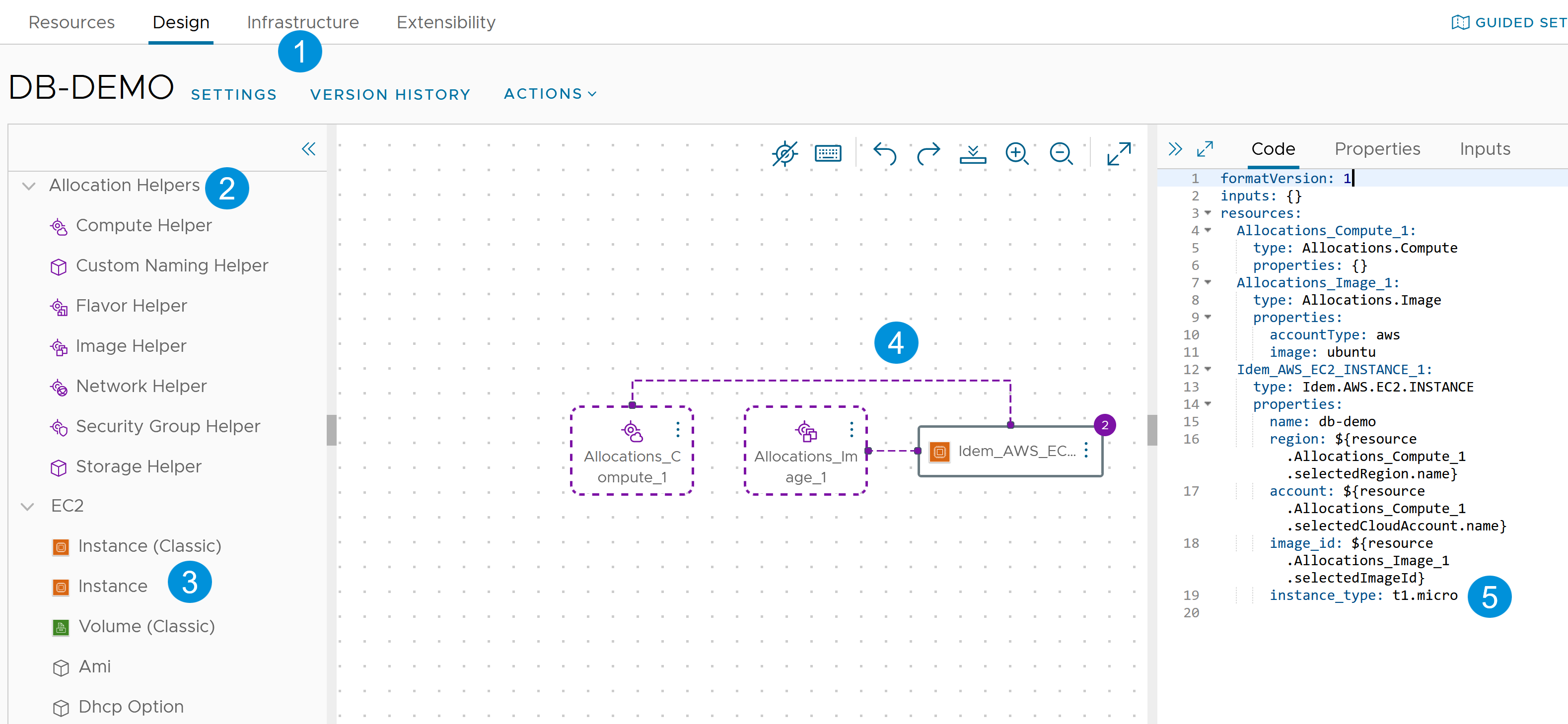
How to design

- In Infrastructure, add an account, zones, project, mappings, profiles, and capability tags in the classic way that you're already used to.
- In the design canvas, drag in allocation helpers.
- Drag in non-classic resources.
- Add bindings to the helpers.
You can write property bindings manually in the code editor or connect an allocation helper to a non-classic resource in the canvas.
Some property bindings are automatically created for you in the code editor. These property bindings are predefined and can be extended in the future. See Linking allocation helpers to resources for more information.
Important:If you connect more than one allocation helper to a non-classic resource, shared values are overriden. For example, if you connect a compute allocation helper, and then connect an image allocation helper, the value for the
regionproperty changes fromresource.Allocations_Compute_1.selectedRegion.idtoresource.Allocations_Flavor_1.selectedRegion.id. - In the code editor, configure the allocation helpers and non-classic resources.
Linking allocation helpers to resources
When you link allocation helpers to resources, the following property bindings are automatically created for you in the code editor:
Allocations.Compute- AWS EC2 instance:
account,region,availability_zone - AWS EC2 volume:
account,region,availability_zone - AWS S3 bucket:
account,region - GCP Compute instance:
account,zone - GCP Compute disk:
account,zone - GCP Compute network:
account - GCP Compute subnetwork:
account
- AWS EC2 instance:
Allocations.Flavor- AWS EC2 instance:
account,region,instance_type
- AWS EC2 instance:
Allocations.Image- AWS EC2 instance:
account,region,image_id
- AWS EC2 instance:
Allocations.Network- AWS EC2 instance:
account,region,subnet_id - GCP Compute network:
account - GCP Compute subnetwork:
account
- AWS EC2 instance: