您可以在 Workspace ONE Intelligent Hub 應用程式中以及 Hub 入口網站頁面中,使用組織的標誌,而不使用預設的 Workspace ONE 標誌。您可以自訂 Web 瀏覽器索引標籤中顯示的產品名稱,並變更強調色、字型和背景色彩。
您也可以新增標誌和強調色,以便在使用 iOS 和 Android 裝置的使用者將其畫面設定為深色模式時能正確顯示。
您可以建立全域品牌設定,然後建立不同版本的品牌設計以新增至 Hub 範本。
建立全域自訂品牌設定
- 導覽至 Hub 服務主控台 [首頁]。
- 按一下品牌。
- 編輯 [品牌] 頁面中的設定。
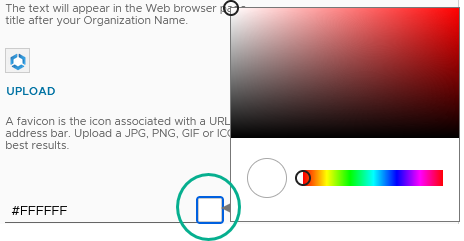
使用色彩選擇器來選取十六進位色彩碼。按住並拖曳色彩區域中的圓圈,可選取色彩的陰影。使用滑桿可選取色調。

表 1. 選項 說明 標誌 組織標誌。按一下上傳,即會取代顯示於行動、Web 瀏覽器和桌面平台視圖上的現有 Workspace ONE Intelligent Hub 標誌。可用格式包括 JPEG、PNG 或 GIF。為了獲得最佳的顯示結果,影像檔的大小上限為 10MB。
行動應用程式圖示。您可以變更在裝置上顯示的 Workspace ONE Intelligent Hub 應用程式圖示色彩。
Web 瀏覽器 組織名稱。輸入組織名稱以作為瀏覽器索引標籤中顯示的標題。預設名稱為 VMware。
產品名稱。輸入在瀏覽器索引標籤中顯示於組織名稱後面的文字。預設名稱為 Intelligent Hub。
Favicon。Favicon 是與瀏覽器索引標籤中顯示的 URL 相關聯的圖示。Favicon 影像的大小上限為 16 x 16 像素。可用格式包括 JPEG、PNG 或 GIF。按一下 [上傳] 即可上傳新影像來取代目前的 Favicon。
導覽列 您可以設定 Web 瀏覽器導覽列的外觀。 背景色彩。預設值為白色 (#FFFFFF)。按一下文字方塊旁邊的方形以使用色彩選擇器,或輸入六位數的十六進位色彩碼來取代現有的色彩碼,即可變更導覽列的背景色彩。
字型和圖示色彩。根據您的背景色彩,選取 [黑色] 或 [白色] 作為文字色彩。
索引標籤列 (行動) 字型和圖示色彩
- 選取使用預設品牌,以顯示您為內容設定的 Intelligent Hub 應用程式文字和圖示色彩。
- 選取與導覽列相同,以使用為導覽列設定的字型和圖示色彩。
內容 強調色。強調色是會套用至連結和使用中區域的反白顯示色彩。例如,當使用者選取索引標籤時,該索引標籤會以強調色顯示。按一下文字方塊旁邊的方形以使用色彩選擇器,或輸入六位數的十六進位色彩碼來取代現有的色彩碼,即可變更應用程式圖示周圍顯示的色彩。
為以下選項啟用進階內容品牌選項。
背景。您可以選取影像或色彩。
如果您選取 [色彩],則會顯示背景色彩。預設值為白色 (#FFFFFF)。按一下文字方塊旁邊的方形以使用色彩選擇器,或輸入六位數的十六進位色彩碼來取代現有的色彩碼,即可變更畫面本文中的背景色彩。
備註: 請勿為強調色和背景色彩選取相同的十六進位值。應用程式頁面可能無法正確顯示。如果您選取背景影像,請上傳影像,以作為 Hub 入口網站頁面的背景。可用格式包括 JPEG、PNG 或 GIF。影像檔大小必須小於 10MB。
字型和圖示色彩。根據您的背景,選取 [黑色] 或 [白色] 作為文字色彩。
深色模式 深色模式是行動裝置上的顯示設定,可在深色或黑色畫面上顯示淺色網底文字。如果使用者在其 iOS 和 Android 裝置上設定深色模式,Workspace ONE Intelligent Hub 畫面將以深色模式顯示。如果使用者將其電腦設定設為顯示深色模式畫面,則 Web 瀏覽器會以深色模式顯示 Workspace ONE Intelligent Hub 畫面。使用者可以從 Hub 入口網站的帳戶 > 偏好設定頁面修改其 Hub Web 瀏覽器視圖的外觀。在 Hub 入口網站的 [偏好設定] 頁面中設定的外觀將覆寫為設定淺色模式或深色模式的電腦設定。
若要為使用者提供與公司品牌一致的深色模式體驗,請為您的公司設定深色模式標誌和強調色。
- 深色模式組織標誌。按一下上傳,以您的標誌取代目前的深色模式 Intelligent Hub 標誌。可用格式包括 JPEG、PNG 或 GIF。
- 深色模式背景。您可以選取色彩預設或影像。如果選取 [影像],請上傳背景影像。為了獲得最佳效果,請上傳大小小於 10 MB 的 JPEG、PNG 或 GIF 影像。
- 導覽列背景色彩。預設值為黑色 (#141414)。按一下文字方塊旁邊的方形以使用色彩選擇器,或輸入六位數的十六進位色彩碼來取代現有的色彩碼,即可變更導覽列的背景色彩。
- 導覽列字型和圖示色彩。預設字型色彩為白色 (#FFFFFF)。
備註: 導覽列的背景色彩、字型和圖示色彩設定顯示在 Intelligent Hub Web 視圖中。
- 強調色是會套用至連結和使用中區域的反白顯示色彩。使用較淺的色調可在深色模式畫面上改善可見性。
備註: 如果不是設定深色模式標誌和強調色, Workspace ONE Intelligent Hub 應用程式將使用預設 Intelligent Hub 深色模式標誌和強調色。您可以在右側的預覽方塊中檢視您所做的變更。
- 變更品牌值後,按一下儲存。
如果您想要返回 Workspace ONE Intelligent Hub 預設應用程式設定,請按一下重設。
建立範本的品牌設定版本
如果全域品牌設計無法一體適用於您所有的 Intelligent Hub 使用者,您可以建立各種版本的品牌設計。變更標誌和色彩即可為公司中的不同群組自訂外觀。
- 導覽至 Hub 服務主控台首頁。
- 按一下品牌。
- 按一下 [版本:全域] 下拉式功能表,然後選取新增版本。
- 為此版本提供唯一名稱,並新增選擇性說明。
- 繼續執行建立全域自訂品牌一節中的步驟 3。
範本指派給使用者後,行動裝置和 macOS 使用者會在其工作階段權杖到期且重新整理時,或是在登出 Workspace ONE Intelligent Hub 應用程式並重新啟動應用程式時,於 Workspace ONE Intelligent Hub 應用程式中看到新的設定。